Эффект кнопок в стиле Material design для Tilda

Я расскажу, как сделать кнопки в стиле Material design с эффектом анимации ripple при клике. Данный эффект выглядит, как блик или полупрозрачная волна и исходит именно из того места где было произведено нажатие курсора мыши.
Данный метод достаточно прост, т.к. я заранее подготовил готовые файлы css и js для поключения к вашему проекту.
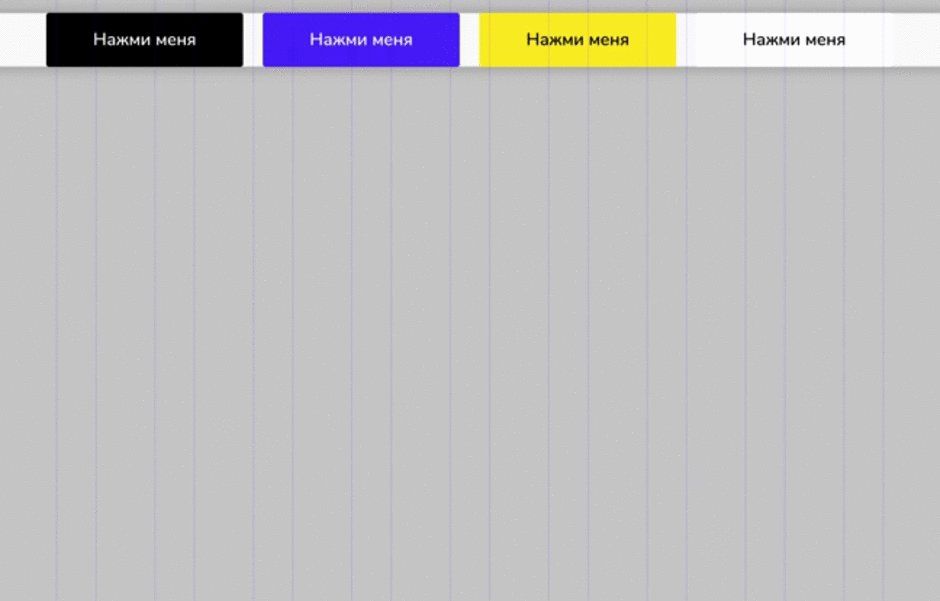
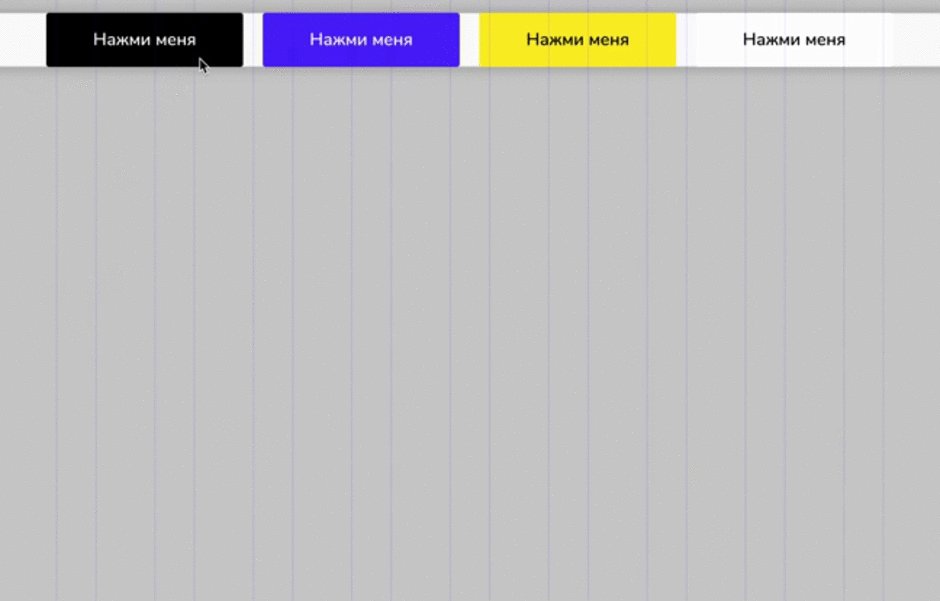
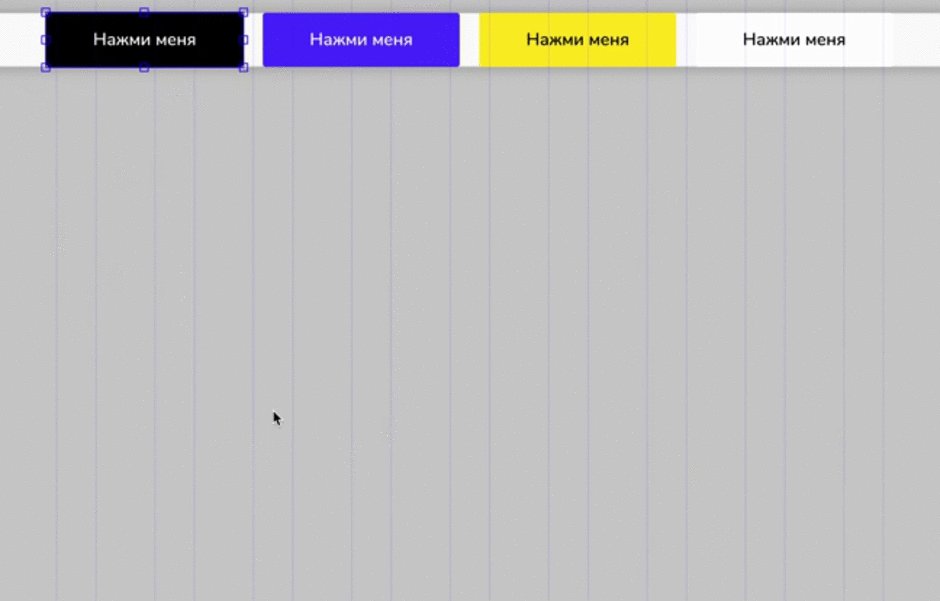
Кнопки в стиле Material design для Tilda
Эффект для кнопок в Zero block
Надеюсь вы знаете, что в zero block можно присвоить произвольный css класс элементу. Если нет - это просто!
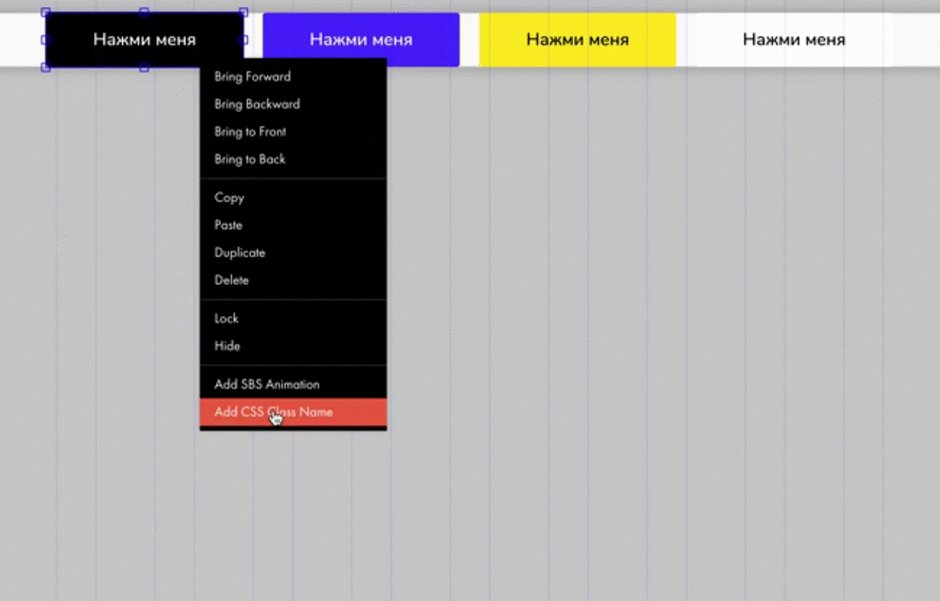
Зайдите в редактор, создайте любой элемент, кликните по нему правой кнопкой мыши, в выпадающем меню выберите последний пункт "Add CSS Class Name" (см. изображение).

Напишите свое значение, например ripple-white, класс указывается без точки.
Данная манипуляция необходима, для того чтобы "зацепить" скрипт за необходимый нам элемент по названию его css класса и смены цвета эффекта, плюс удобно глобально стилизовать кнопки с помощью css кода. Так же это удобно, если элементы повторяются не только на странице, но и на всем сайте.
Я задал в редакторе цвет кнопок и выставил border-radius, остальное в примере ниже.
Стили эффекта доступны по сслыке
Вариант 1
Копируем стили, идем в настройки сайта, выбираем вкладку "еще", ищем пункт "HTML-КОД ДЛЯ ВСТАВКИ ВНУТРЬ HEAD", нажимаем "редактировать код" и вставляем конструкцию туда. Сохраняем, публикуемся.
Вариант 2
Идем в настройки страницы → "Дополнительно" → "HTML-КОД ДЛЯ ВСТАВКИ ВНУТРЬ HEAD" → "Редактировать" → вставляем код, сохраняем и публикуемся.
Вариант 3
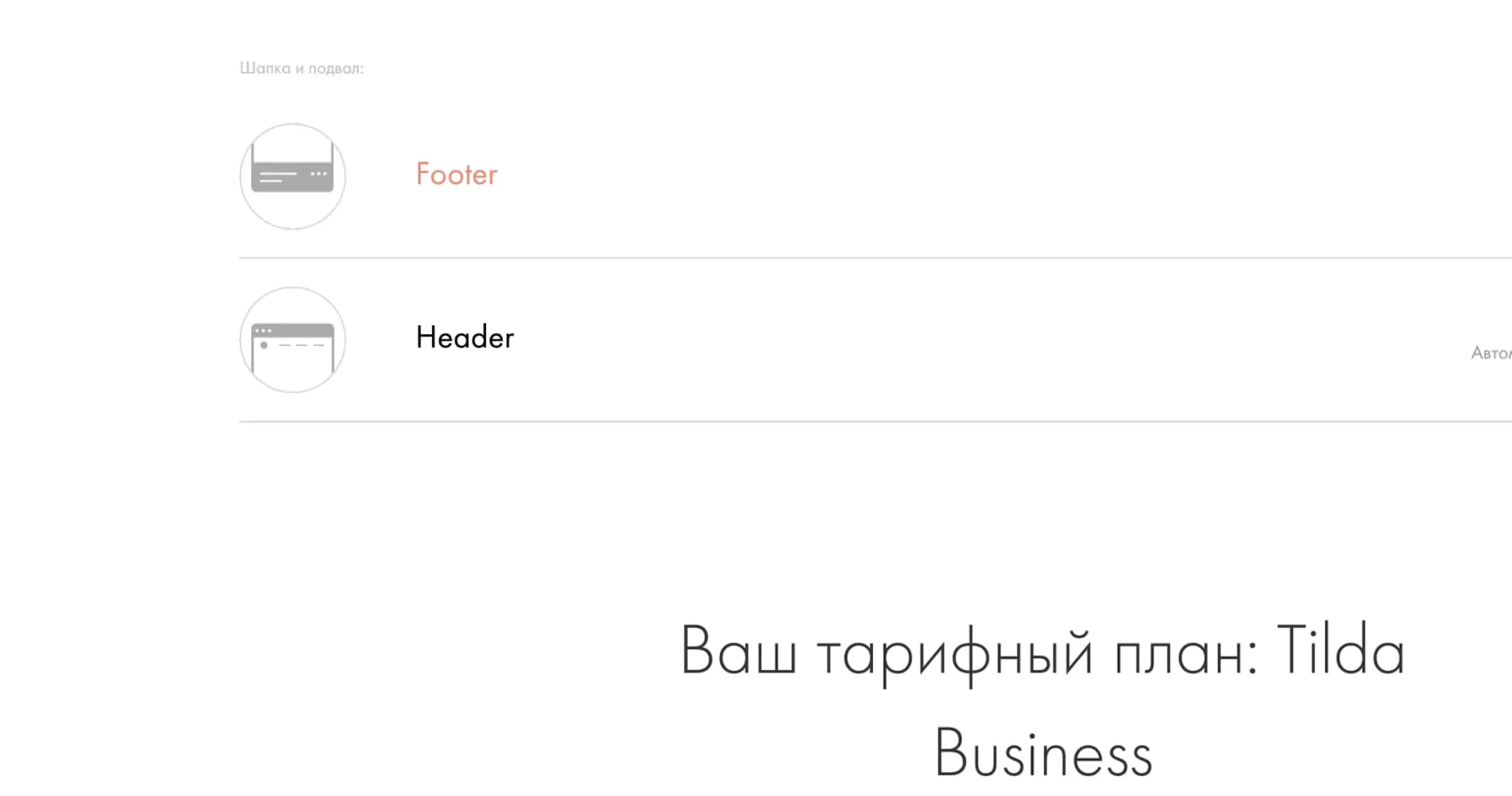
Если у вас есть страница, которую вы назначили, как Header, в ней создайте Т123 и вставьте код туда.
Вариант 4
Просто вставьте код в нужную страницу в блок Т123.
Скрипт эффекта доступен по ссылке
Вариант 1
Если у вас есть страница, которую вы назначили, как Footer, в ней создайте Т123 и вставьте код туда.
Вариант 2
Просто вставьте код в нужную страницу в блок Т123.

Код для инициации скрипта доступен по ссылке
Данный код вставляете в Т123 после подключения основного скрипта.
Моим кнопкам присвоены классы ripple-white и ripple-black, соответственно белая и черная волна для разных типов фона. Вы можете задать свой цвет, прозрачность и т.д.
Если ваши кнопки размещены в Zero block, то после основного класса дописывайте .tn-atom, классы, применяемые к разным кнопкам разделяйте запятой.
Задать цвет волны достаточно просто.
Пишем класс нашего элемента, после чего дописываем класс эффекта .legitRipple-ripple, ну и меняем цвет. Допустимо RGBA (пример 255, 255, 255, 0.4) и HEX (пример #ffffff66)
Эффект для кнопок в стандартных блоках Tilda
В первом варианте, ва можете стилизовать кнопку через настройки блока, я выставил цвет и border-radius.
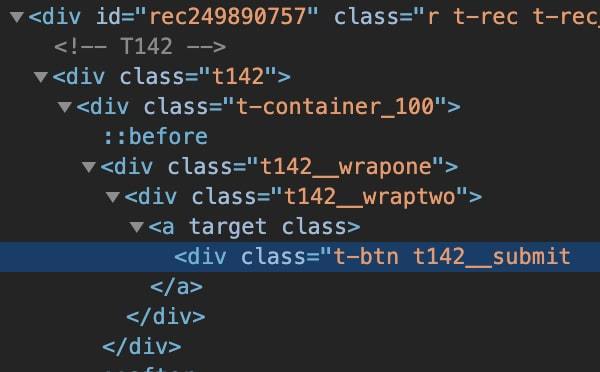
Опубликовать страницу, открыть инспектор кода в браузере и найти класс данной кнопки. Обычно кнопки в стандартных блоках имеют класс t-btn, в формах t-submit.

В примере я поставил css класс блока t142 и кнопки в данном блоке t-btn. Если необходимо ещё точнее определить блок, то используйте в связке id блока, например:
#rec249890757 .t142 .t-btn.
Немного поясню:
.t-btn - эффект добавится ко всем стандартным кнопкам
.t142 .t-btn - эффект добавится ко всем кнопкам в блоке BF101
#rec249890757 .t142 .t-btn - эффект добавится к кнопке в конкретном блоке BF101

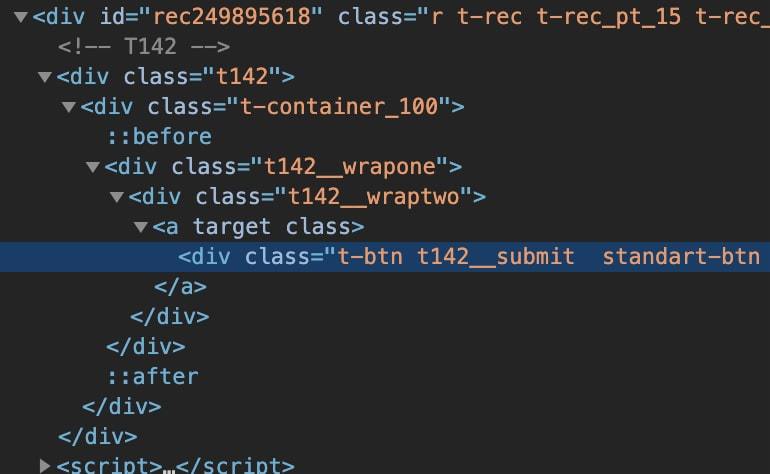
В данном варианте я так же стилизовал только цвет и border-radius у кнопки. Придать ей нормальный вид позволил маленький скрипт, который присвоил данной кнопке css класс.
Работает так же, как и в пояснении выше. Вы можете сослаться как на класс элемента, так и уточнить единственный элемент, дописав id блока в котором он расположен.
