Карусель в Zero block на Owl Carousel

Owl Carousel - один из самых популярных плагинов карусели на jQuery. Если у вас появилась необходимость разместить слайдер на вашем сайте Tilda, то данное решение прекрасно справится с задачей. Ведь в данную карусель вы можете поместить практически любой контент. В этой статье я покажу, как превратить содержимое любого Zero block в слайд карусели.
Пример карусели в Zero block
В примере я разместил несколько Zero block с разным наполнением для наглядности, чтобы было понятнее о чем речь.
Как сделать слайдер из Zero Block в Tilda
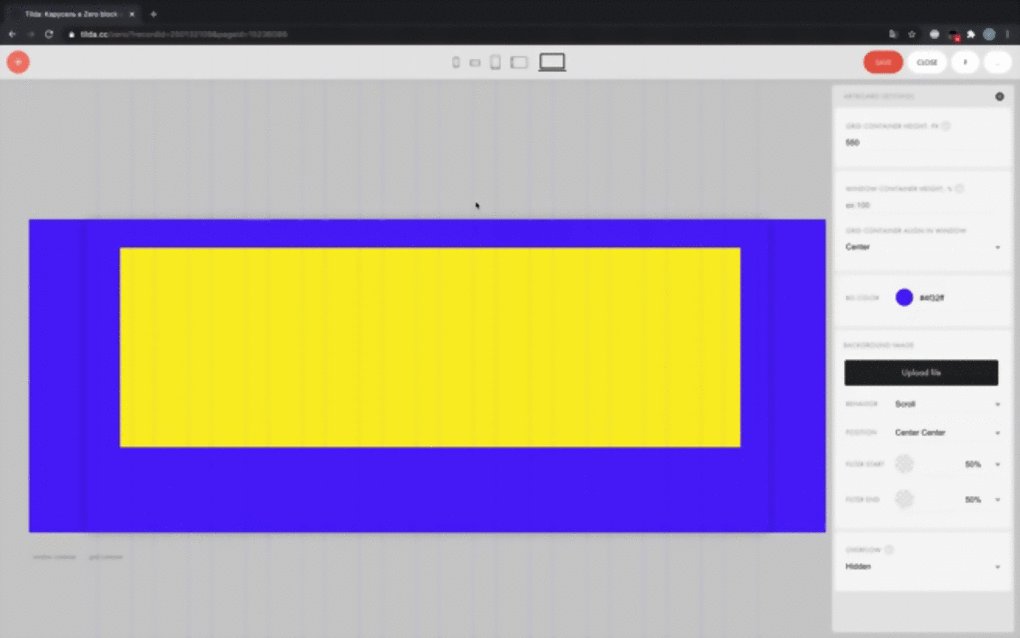
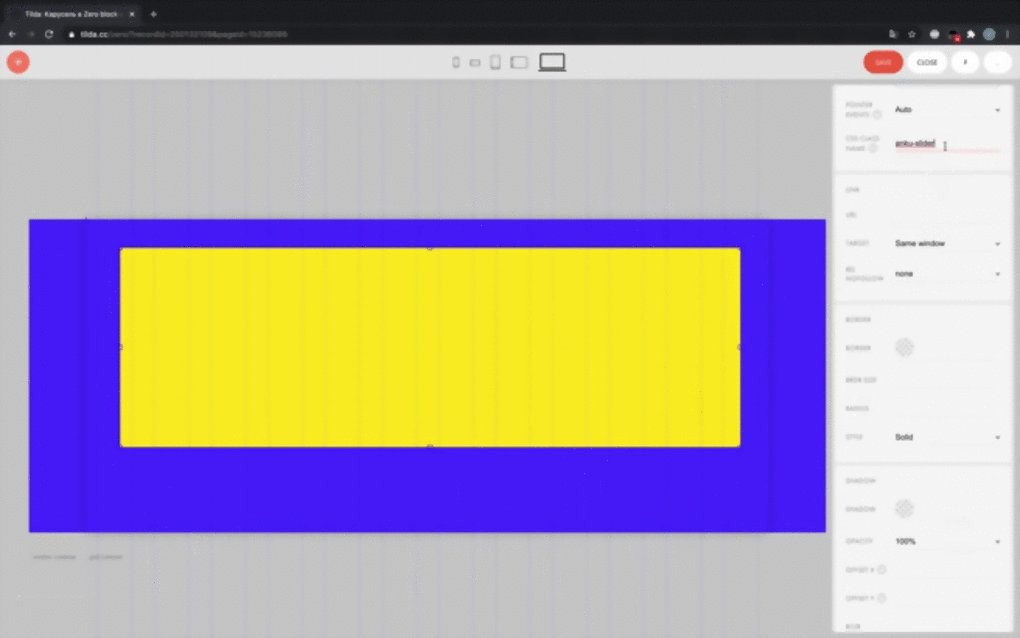
Создаем Zero block, внутри которого добавим элемент "shape" и присваиваем ему css класс нашей карусели. Shape станет областью, в которой будет размещен слайдер. Поэтому при оформлении учтите, что этот блок должен быть на верхнем слое, а его ширина и высота должна вмещать ваши будущие слайды.

Добавляем кнопки, если они вам нужны. Ими может стать любой элемент на странице, в примере я использовал 2 иконки svg. Прикрепляем к кнопкам ссылки из примера.

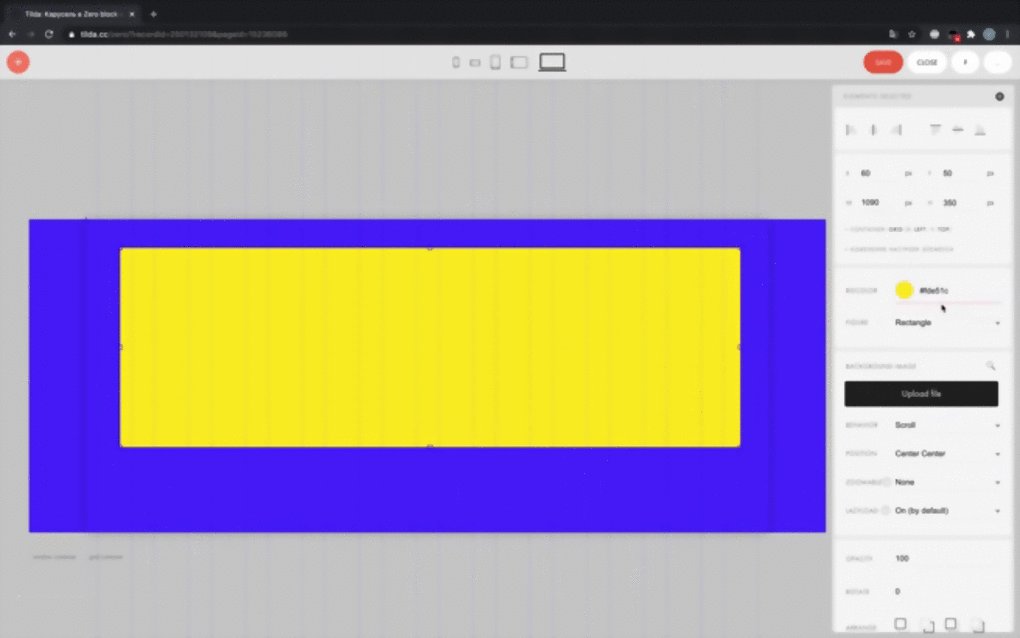
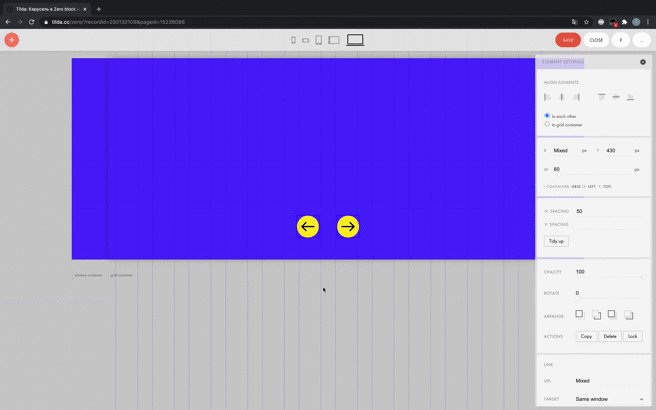
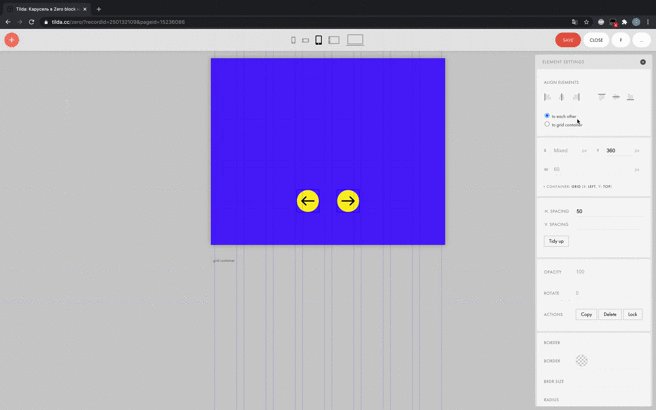
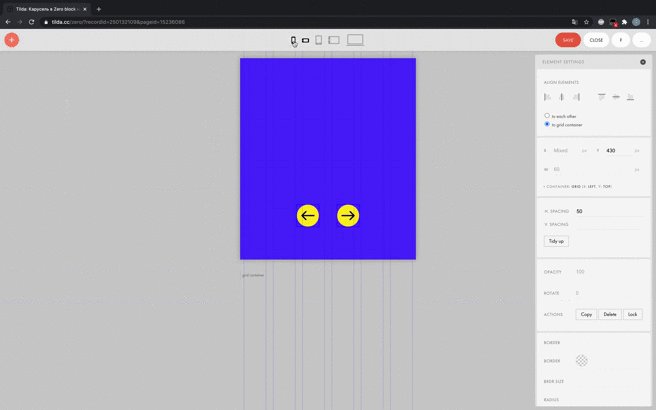
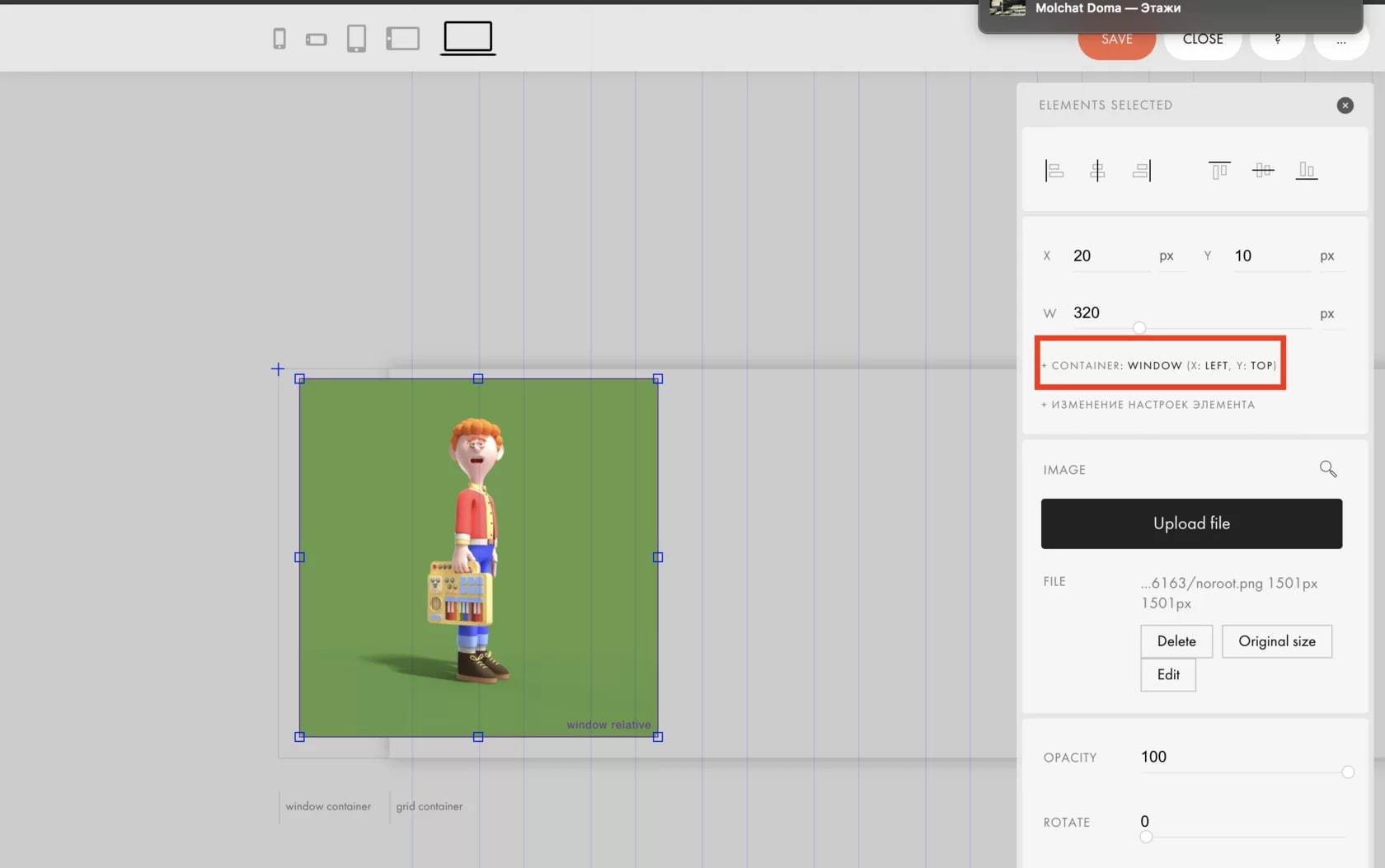
Создаем Zero block, который станет слайдом. Добавьте в него содержимое и адаптируйте. Выравнивание элементов должно быть относительно window container с позицией left и top (см. изображение), в противном случае область слайдера не отобразит блок.

После того как создали и адаптировали первый слайд, можете делать его копии и менять контент - это ускорит процесс, т.к. элементы в копии уже будут адаптированы, как в исходном блоке. Если используете изображения, то отключайте lazy-load у данных элементов, т.к. есть шанс, что изображения в скрытых блоках просто не загрузятся.

Добавляем на страницу блок Т123 и вставляем код, опубликовываете страницу - карусель работает. Следите за комментариями в коде, они помогут не допустить ошибок.
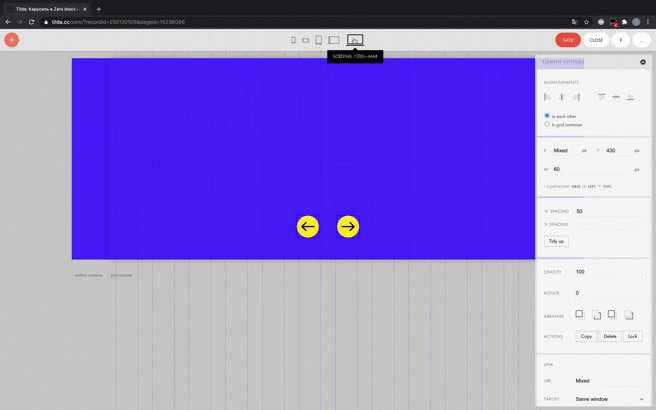
Обратите внимание на адаптив, кол-во слайдов в первых 2-х брейкпоинтах Тильды одинаковое, поэтому при размещении 3-х и более слайдов адаптируйте размер элементов согласно ширине shape. Калькулятор всем в помощь:)
Если кратко, то последовательность действий такая:
- Копируем код на сраницу в блок Т123;
- Создаем Zero block, в котором будет карусель;
- Заменяем в коде мой id на id вашего Zero block;
- В блоке создаем "Shape" и присваиваем ему css класс anku-slider;
- Добавляем Zero block, который будет слайдом, адаптируем, создаем копии, наполняем контентом;
- Заменяем id слайдов в коде на свои;
- Публикуем.
Скрипт доступен по ссылке
